Hosting atau penyimpanan file-file seperti Javascript dan CSS itu sangat dibutuhkan sekali bagi para blogger termasuk Anda dan saya.
Mungkin Anda sudah mengetahuinya, tapi tidak ada salahnya kalau saya sharing again artikel ini. Buat Anda yang ingin menyimaknya bisa ikuti langkah-langkah di bawah ini:

- Silahkan Anda login, lalu akses Google Drive
- Kemudian Anda buat folder baru, misalnya untuk hosting file-file Javascript anda. Klik tombol BARU di kiri atas kemudian pilih option Folder dan silahkan namai folder-nya. Misalnya Namablog JS
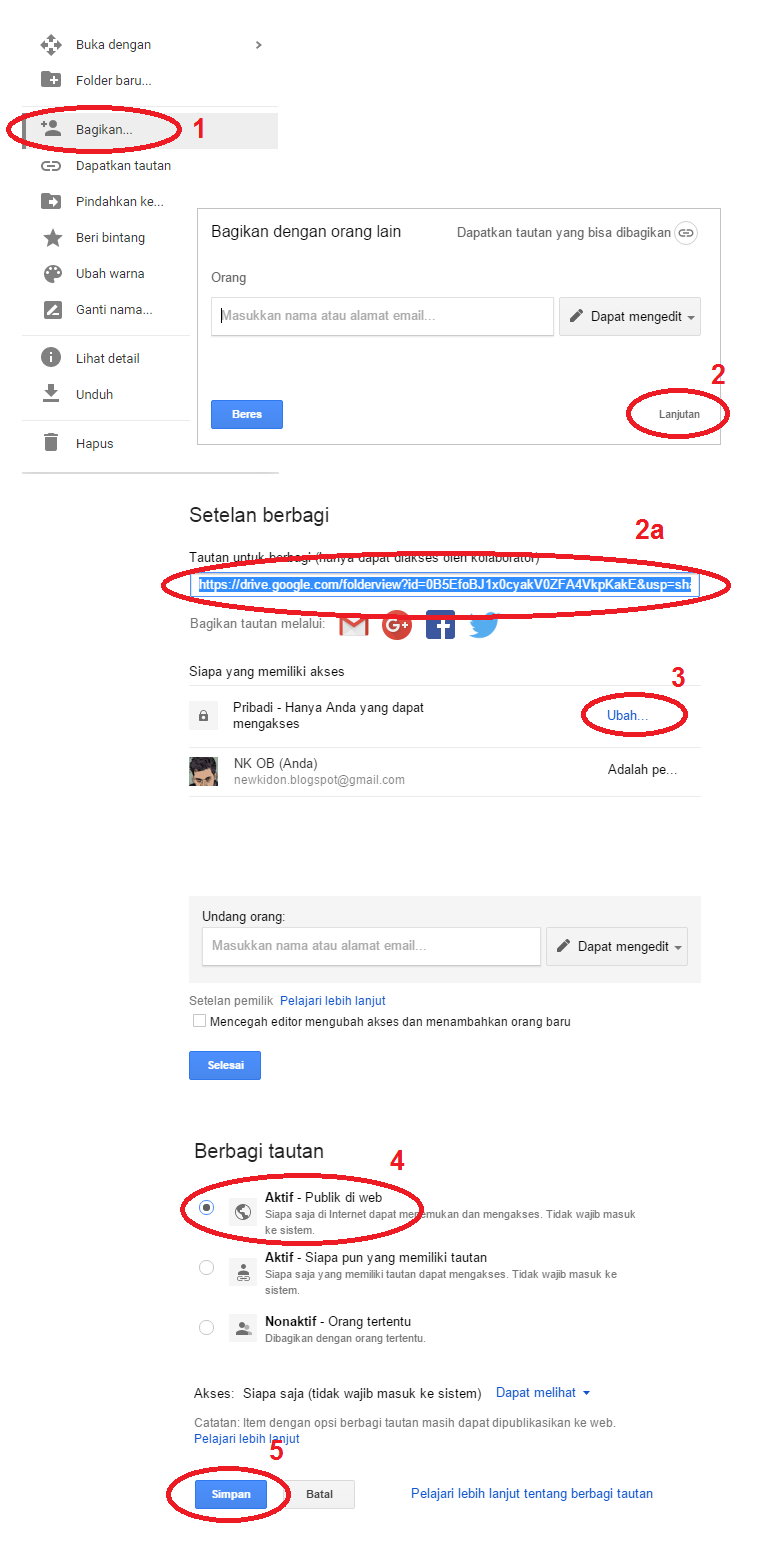
- Setelah folder berhasil dibuat, silahkan klik kanan pada folder tadi dan pilih option Bagikan, lalu pada dialog box yang muncul silahkan klik Lanjutan di pojok kanan bawah dialog box. Lalu pada dialog box silahkan copy URL di bagian box yang biasanya otomatis sudah di-block (lihat no.2a) jadi kita tinggal CTRL + C aja di keyboard lalu klik tombol Done pada dialog box tersebut dan paste URL tadi di notepad. Sebagai contoh, URL-nya akan seperti di bawah ini :
https://drive.google.com/folderview?id=0B91dVfXnMaNSTXJ5ZjJsSTV0b2c&usp=sharing.
Kemudian pada dialog box berikutnya silahkan klik Ubah pada option Pribadi - Hanya Anda yang dapat mengakses dan pilih Aktif - Publik di web lalu klik tombol Simpan.
- Kode yang berwarna merah pada URL di atas adalah kode yang kita perlukan. Lalu buat URL seperti ini : https://googledrive.com/host/....
titik-titik (....) tersebut Anda bisa ganti dengan kode yang berwarna merah pada URL di atas. Sehingga menjadi https://googledrive.com/host/0B91dVfXnMaNSTXJ5ZjJsSTV0b2c
Selanjutnya url ini https://googledrive.com/host/0B91dVfXnMaNSTXJ5ZjJsSTV0b2c/... merupakan url yang akan Anda gunakan seterusnya. Lalu ganti titik-titik (....) tersebut dengan nama file Javascript yang Anda upload ke folder Hosting JS Anda tadi (Namablog JS). Sehingga menjadi seperti ini:
https://googledrive.com/host/0B91dVfXnMaNSTXJ5ZjJsSTV0b2c/contoh.js
Demikian cara hosting file JS di Google Drive semoga bermanfaat.
Ayo Like Facebooknya
Tag :
Blogging