Buat anda yang ingin mencobanya bisa ikuti langkah-langkah berikut ini:
- Pertama, masuk ke Edit HTML template blogger lalu cari kode ]]></b:skin> kemudian pasang kode CSS berikut ini di atasnya.
#contacts-forms{width:100%;margin-bottom:10px} #widget-contact{border:2px solid #E74C3C;position:fixed;top:15%;left:50%;width:400px;height:auto;background-color:#fff;z-index:1000;display:none;margin:0 0 0 -200px} #widget-contact h3.juduls{background:#E74C3C;color:#fff;font:normal 18px Tahoma,Sans-Serif;position:relative;margin:0;padding:15px;text-transform:uppercase} #widget-contact h3.juduls a{position:absolute;top:10px;right:15px;color:#fff;font-size:22px;text-decoration:none;cursor:pointer} #ContactForm1 h2{display:none} #area-overlay{position:fixed!important;z-index:999;top:0;right:0;bottom:0;left:0;background-color:#000;display:none} #ContactForm1_contact-form-email-message{width:355px;background:#222;outline:none;border:1px solid #E74C3C;overflow:hidden;height:150px;color:#fff;margin:0 10px 10px;padding:7px} #ContactForm1_contact-form-submit{font-weight:700;background:#E74C3C;position:relative;cursor:pointer;float:right;width:100px;outline:none;border:none;margin:0 10px 10px;padding:7px} #ContactForm1_contact-form-submit:hover{background:#d00} #ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:250px;margin-top:10px} #ContactForm1_contact-form-name,#ContactForm1_contact-form-email{width:350px;background:#222;color:#fff;outline:none;border:1px solid #E74C3C;margin:0 10px 10px;padding:10px} #ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{border:1px solid #1e90ff} .contact-form-widget p{margin:0} .contact-form-widget{padding:5px} .buka-contact{width:100%;padding:10px;background:#E74C3C;color:#fff;font-size:16px;cursor:pointer} .buka-contact:hover{background:#d00} - Selanjutnya cari kode </body> kemudian pasang kode berikut ini tepat di atasnya.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/> <script type='text/javascript'> $(function(){$('.buka-contact').click(function(){$('#widget-contact').show();$('#area-overlay').fadeTo("normal",0.8);return false});$('#widget-contact .close').click(function(){$('#area-overlay, #widget-contact').hide();return false})}); </script> - Selanjutnya cari kode <div id='sidebar-wrapper'> atau <aside id='sidebar-wrapper'> kemudian pasang kode berikut ini tepat dibawahnya.
<div id='contacts-forms'> <div id='widget-contact'> <h3 class='juduls'>Contact Form<a href='#' class='close' title='Close'>×</a></h3> <b:section class='kontaks' id='kontaks' maxwidgets='1' preferred='yes'/> </div> <div id='area-overlay'></div> <button class='buka-contact'>Kirim Pesan</button> </div> - Langkah terakhir Simpan template.
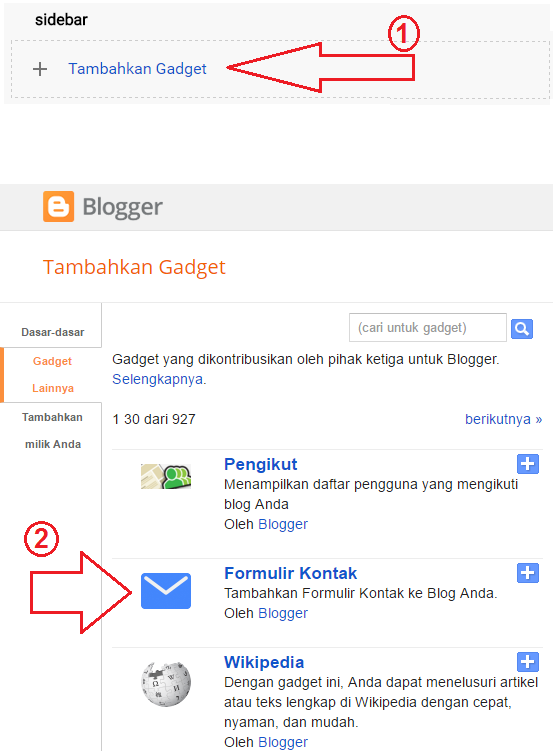
Sekarang buka Tata Letak, maka disitu sudah muncul satu elemen widget baru. Selanjutnya tinggal klik Tambahkan Widget > Gadget Lainnya > Formulir Kontak seperti pada gambar dibawah ini.
Demikian cara membuat contact form blogger, semoga dapat bermanfaat.
Ayo Like Facebooknya
Tag :
Blogging