Pada beberapa bagian struktur template yang kamu dapat lihat pada kebanyakan blog terlihat jelas dari susunannya seperti umumnya terdapat header dan footers, disamping content atau isi yang memenuhi ruang bagian tengah sebagai blog content. Tetapi ada beberapa bagian yang tidak terlihat pada layar komputer, namun penting untuk dipelajari agar kemampuan kamu dalam membangun sebuah template dapat bekerja lebih praktis.
Untuk memulainya, yang utama adalah mengetahui struktur dasar dari wadah template itu sendiri yang berisikan bagian-bagian seperti berikut ini:

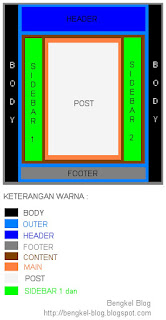
Dari gambar di atas dapat diketahui susunan atau struktur suatu template Blogger :
BODY
Merupakan bagian/wadah terluar dari susunan template, yang tidak lain adalah seluruh permukaan layar komputer kamu.
OUTER
Merupakan bagian/wadah kedua setelah BODY, yang letaknya berada didalam BODY. OUTER inilah yang akan menampung semua elemen lainnya seperti : HEADER, FOOTER, CONTENT, MAIN, POST dan SIDEBAR.
CONTENT
Merupakan bagian/wadah ketiga setelah OUTER, yang letaknya berada di dalam BODY dan OUTER, yang menampung elemen seperti : SIDEBAR kiri dan kanan, MAIN dan POST.
MAIN
Merupakan bagian/wadah keempat setelah CONTENT, yang letaknya berada di dalam BODY, OUTER dan CONTENT, yang menampung elemen seperti : POST (selain itu terdapat juga COMMENT).
SIDEBAR 1 dan 2
Merupakan bagian/wadah keempat juga setelah CONTENT, karena letaknya yang bersamaan dengan posisi MAIN, tetapi berada di sisi kiri dan kanan.
HEADER
Merupakan bagian/wadah ketiga juga setelah OUTER, karena letaknya juga berada di dalam BODY dan OUTER, yang menampung elemen hanya untuk JUDUL atau HEADER BLOG.
FOOTER
Juga merupakan bagian/wadah ketiga setelah OUTER, karena letaknya berada di dalam BODY dan OUTER, yang menampung elemen hanya untuk FOOTER atau bagian bawah template yang berguna sebagai Catatan kaki.
POST
Merupakan bagian/wadah terakhir yang menempati ruang template, di mana posisi POST biasanya terdapat juga elemen COMMENT yang diletakkan bersamaan dalam suatu wadah.
Ayo Like Facebooknya

